A blockquote is used for highlighting a special paragraph or showing it in a special background. A blockquote is also used to show a special message or special quotes or tips by the blog author. A blockquote is a quotation in a written
document, that is set off from the main text as a paragraph, or block of text,
and typically distinguished visually using indentation and a different typeface
or smaller size quotation. A blockquote is used to seperate a desire test or message from the main articles in website.We can say that different types of websites or blogs uses different types of blockquotes. For a tricks and tips blog it is used to highlight the codes of tricks. In this tutorial i will taught you about how to customize a css style blogger blockquote to match your blog style or template. Here are the collection of 20 best CSS Blockquotes for your blog or blogger. So lets get started-
How to Customize CSS Blockquotes Styles-
To customize CSS Blockquotes for blogger go to-
1. Blogger>Template>Edit HTML.
3. For some blogger template that code might look like below.
.post-body blockquote { //Some Code }
OR.post blockquote{ //Some Code }
4. Now delete the whole
.post blockquote{here are text}.
5. Now paste any code of the following CSS blockquote styles in place of
.post blockquote.
20 Best CSS Blockquotes For Blogger /Website-
 |
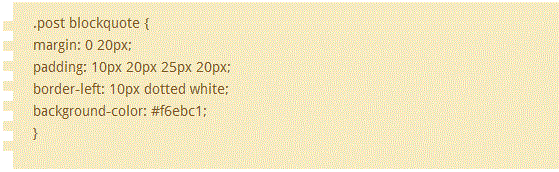
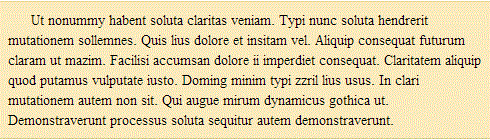
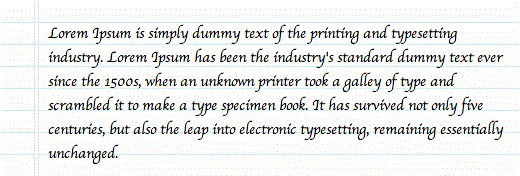
| blockquote style 1 |
.post blockquote {
margin: 0 20px;
padding: 10px 20px 25px 20px;
border-left: 5px solid #fce27c;
background-color: #f6ebc1;
}
 |
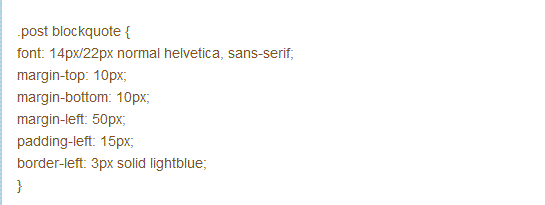
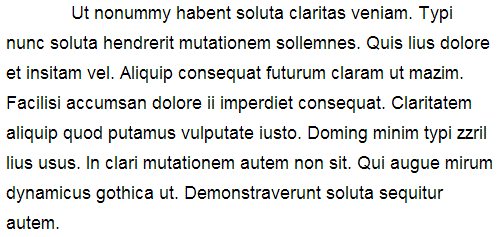
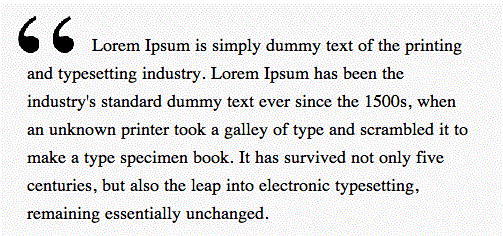
| blockquote style 2 |
.post blockquote {
font: 14px/22px normal helvetica, sans-serif;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 50px;
padding-left: 15px;
border-left: 3px solid lightblue;
}
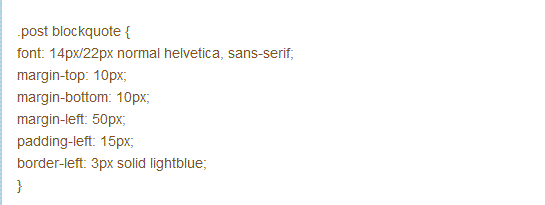
 |
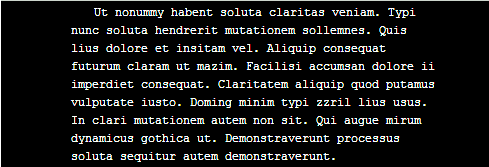
| blockquote style 3 |
.post blockquote {
margin: 0 20px;
padding: 10px 20px 25px 20px;
border-left: 5px solid #fce27c;
background-color: #f6ebc1;
}
 |
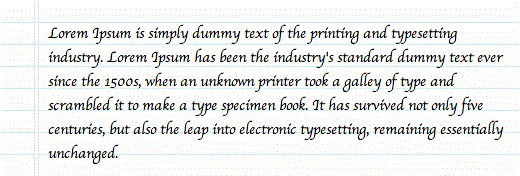
| blockquote style 4 |
.post blockquote {
background-color: transparent;
border-top: 3px double #DC143C;
border-bottom: 3px double #DC143C;
padding: 5px;
font-style: oblique;
font-size: 1em;
margin-left: 5%;
margin-right: 5%;
}
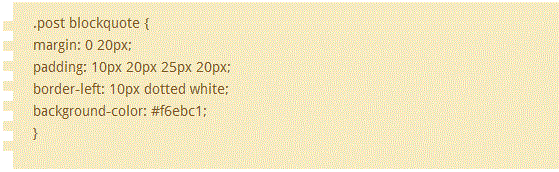
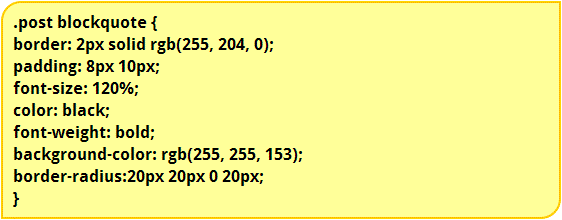
 |
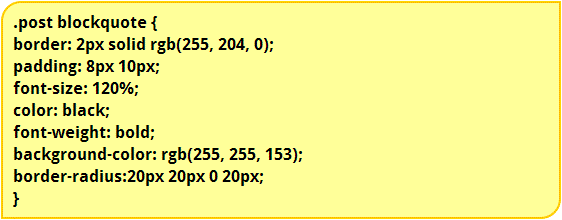
| blockquote style 5 |
.post blockquote {
border: 2px solid rgb(255, 204, 0);
padding: 8px 10px;
font-size: 120%;
color: black;
font-weight: bold;
background-color: rgb(255, 255, 153);
border-radius:20px 20px 0 20px;
}
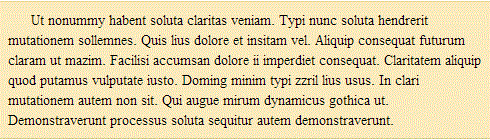
 |
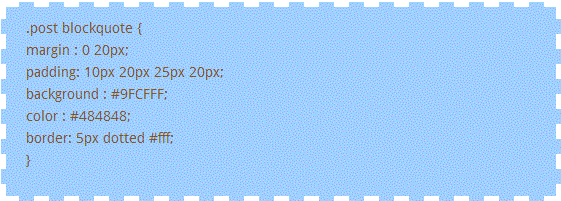
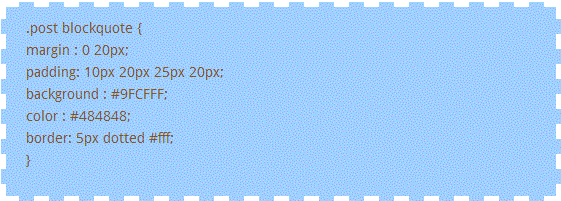
| blockquote style 6 |
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF;
color : #484848;
border: 5px dotted #fff;
}
 |
| blockquote style 7 |
.post blockquote {
background-color: white; color: #845424;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLQme-GkBBtjAhjcNp_HSBvPPxmcpc8mCYI6x_ViPQeYIrfyWDfbRyx1D8CE0faD8uRudhjddn7mAdxO3w8_YxWqdsMwYowrAlPern3EZ8X8h19ZMrk4VnmryQXoei7B1iVd6gfo58iAs/s1600/Orange.gif);
background-position: 0% 10px;
background-repeat: no-repeat repeat;
border-width: 2px;
margin: 0px 20px;
min-height: 30px;
padding: 20px 20px 10px 45px;
vertical-align: baseline;
}
 |
| blockquote style 8 |
.post blockquote {
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyYZmGa6PQq8C6K2BpDdDMLN9s1ELRcf3a2_tRvHRWICXIkoNlYmtjPnydBQEJ_CY2EVvXxmVaoPG3YjDnZUAAmhdbiuKSpY1sA8KA_GDbDY3mVKZ9powM3SbwHo4Tjf4ERT_0-CnFUSE/s1600/green-black-side.gif) ;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
 |
| blockquote style 9 |
.post blockquote {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhA-epq4cA78oFM92yZNnGsCszcnuM8N1-XlkeLNKTJivB4k9FUjuchXukBBGiLLnCRYeVWahWxDd-brE4gIH1RCIfLo2vMveSYm76IwBFKnYKiZeV5w5yHbCa4G7JxXFP_OQNHhHTBxDg/s1600/blockquote.png) no-repeat scroll 0px 0px transparent;
border: medium none;
margin: 5px 5px 50px;
padding: 25px 30px 5px 70px;
color: rgb(153, 153, 153);
font-style: italic;
}
 |
| blockquote style 10 |
.post blockquote {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTUtnz39f5xVBX0zoulBjxwTF64_AplHfhLzUqGl_7bT6M7QwDM_1ViqhbgnZWH4lbKEMq1A3RGe0uQxfv-ePBIo0gEqrdae5oQjhokSIj5cA6lDhyphenhyphenf5c9dlGEepcN2_vE8qFl1zFZIJ8/s1600/note.png) repeat-y scroll 0 0 transparent;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 0 3px #808080 inset, 0 0 1px #FFFFFF;
-moz-box-shadow: 0 0 3px #808080 inset, 0 0 1px #FFFFFF;
-ms-box-shadow: 0 0 3px #808080 inset, 0 0 1px #FFFFFF;
-o-box-shadow: 0 0 3px #808080 inset, 0 0 1px #FFFFFF;
box-shadow: 0 0 3px #808080 inset, 0 0 1px #FFFFFF;
margin: 10px 13px;
padding: 21px 45px 14px;
line-height: 1.65em;
font-famliy:georgia,sarif;
font-size:13px;
}
 |
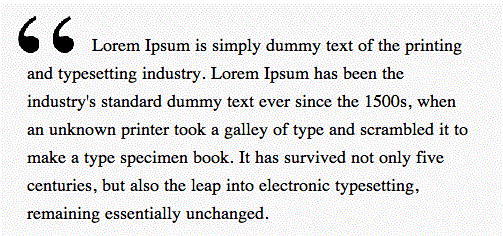
| blockquote style 11 |
blockquote.style1 {
font: 14px/20px italic Times, serif;
padding: 8px;
background-color: #faebbc;
border-top: 1px solid #e1cc89;
border-bottom: 1px solid #e1cc89;
margin: 5px;
background-image: url(images/openquote1.gif);
background-position: top left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote.style1 span {
display: block;
background-image: url(images/closequote1.gif);
background-repeat: no-repeat;
background-position: bottom right;
}
 |
| blockquote style 12 |
blockquote.style2 {
font: 14px/22px normal helvetica, sans-serif;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 50px;
padding-left: 15px;
border-left: 3px solid #ccc;
}
 |
| blockquote style 13 |
blockquote.style3 {
font: 18px/30px normal Tahoma, sans-serif;
padding-top: 22px;
margin: 5px;
background-image: url(images/openquote3.gif);
background-position: top left;
background-repeat: no-repeat;
text-indent: 65px;
}
blockquote.style3 span {
display: block;
background-image: url(images/closequote3.gif);
background-repeat: no-repeat;
background-position: bottom right;
}
 |
| blockquote style 14 |
blockquote.style4 {
font: 14px/20px italic Times, serif;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
margin: 5px;
background-image: url(images/openquote4.gif);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
 |
| blockquote style 15 |
blockquote.style5 {
font: 12px/18px normal "Courier New", sans-serif;
padding-left: 70px;
padding-top: 2px;
padding-bottom: 2px;
background-color: #000;
color: white;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
margin: 5px;
background-image: url(images/openquote5.gif);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote.style5 div {
padding-right: 50px;
display: block;
background-image: url(images/closequote5.gif);
background-repeat: no-repeat;
background-position: bottom right;
}
 |
| blockquote style 16 |
.post blockquote {
background: #B9DFF1;
margin: 0 10px;
padding: 20px;
color:#333;
border-radius:15px;
font: bold 0.9em "Comic Sans MS", verdana;
/**hackintricks4u.blogspot.com**/
line-height: 1.6em;
box-shadow: 4px 4px 10px #e3e3e3;
}
 |
| blockquote style 17 |
.post blockquote { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1jfqOSbgbwp-zDj29Rau4mlHwkcL7W-CIiyalC-y8asNu7fC32iY6sPV9k2gyeHcdQ282xPE8snav-KlpQ8Wm-o76MqGitvsXWZg6PxaTEl_ycILaumPbZALXjCk23FLNAajw5FPDVtk/s1600/paper1.png) repeat-y scroll 0 0 transparent;
/**hackintricks4u.blogspot.com**/
border-radius: 5px;
margin: 10px;
padding: 20px 10px 15px 50;
line-height: 1.6em;
font-family:'Fondamento', cursive, sans-serif;
font-size:15px;
}
 |
| blockquote style 18 |
.post blockquote {
font: normal Tahoma, sans-serif;
line-height:1.6em;
font-size:18px;
padding:10px;
padding-top: 24px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVPCGsp3JRXMKlUbEjaOlBbT_vLLfjFAb4a7MDzj4K3bFEaVlXDNZOZQVyQtbjCfM1dH-4KCQuK_nAdXdloabtSmxJufefjda7JcsBw1P-UwAvd93bvogqDKgHkKo1Zd0eQQ2FrQCYMB0/s1600/examplequote.gif);
/**hackintricks4u.blogspot.com**/
background-position: top left;
background-repeat: no-repeat;
text-indent: 65px;
}
 |
| blockquote style 19 |
.post blockquote {
background: #81c136;
margin: 0 12px;
padding: 18px;
border-radius:20px;
font: bold 1em 'Freckle Face', cursive;
/**hackintricks4u.blogspot.com**/
color: #384924;
line-height: 1.6em;
box-shadow: 5px 5px 12px #e3e3e3;
}
 |
| blockquote style 20 |
.post blockquote {
background: white;
margin: 0 10px;
padding: 20px;
color:#999;
font-family:cursive, sans-serif;
/**hackintricks4u.blogspot.com**/
line-height: 1.6em;
border-left:2px dashed #ce6100;
border-right:2px dashed #ce6100;
}





















3 comments
Click here for commentshere is a wide range of Blockquotes
Replythanks admin... keep it up
Nice Blockquotes......
Replyalso visit my blog-
helplogger.blogspot.com
@ross_william
Reply@arvind_kumar
thanks brothers... keep visiting my site
ConversionConversion EmoticonEmoticon